deutsche Version
The time has come for Angular.io 2, don’t look back!
Forget everything what you learned about building web pages, everything is new and will be implemented in a total different way as you would expect to implement.

„Any sufficiently advanced technology is indistinguishable from magic.“
Arthur C. Clarke

In this real world tutorial you will learn how you build an Angular 2 application with all the things you have to implement in a real world project. You learn how to show some forms, parent and child forms, implement a menu, and show a list of items out of a database. Fill the form with a button to select the item for editing or deleting. Create a new record. Do dynamic field validation with tooltip. Prevent form jerking when validation messages pop up to inform the user that anything is wrong with his input in his form. Another big thing is to keep the validation messages on one place and not distributed in the whole project. Get data from the server, talk through web services to PHP on the Server side. Use your php skills or extend it, to retrieve or set data to your MySQL Database. You can divide your team in doing the PHP job as you like. Use PHP Objects for building clear and robust applications, easy to maintain and extend for your requirements. Show how you use the PHP PDO Objects in your Angular.io 2 web site application.
The code is a template for Your Big New Project, start here an accelerate your Angular.io 2 knowledge and lift it up to get really progress in building modern easy reading Web applications in the latest generation. Start now and dive in into this self-explained Angular CRUD+ (Create,Read,Update,Delete, List) tutorial.
But the best, you can download the complete code, as your template style guide for your „Big New Project“
Let start:
What do we need?
1.0 Prerequisites
Here are some prerequisites come back, when you have made all installations.
So back again, we are ready to dive into the project.
We will build a web application where you can list addresses and select one for further editing or deleting. In addition you will be able to create a new address record out of the list of addresses.
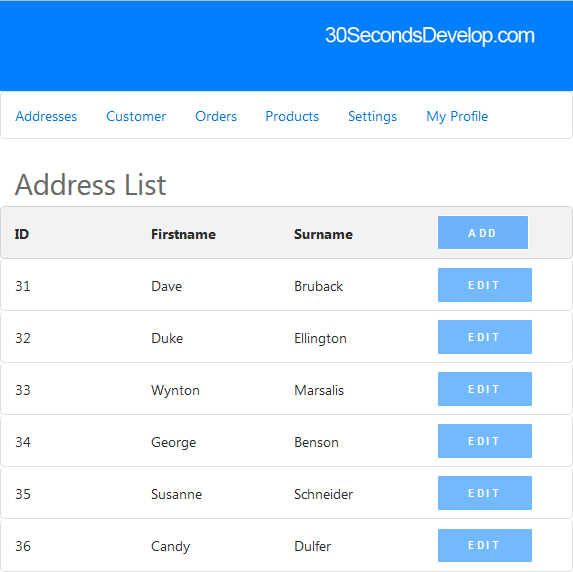
1.1 The Address list

- components
- objects
- services
1.2 The Address Object
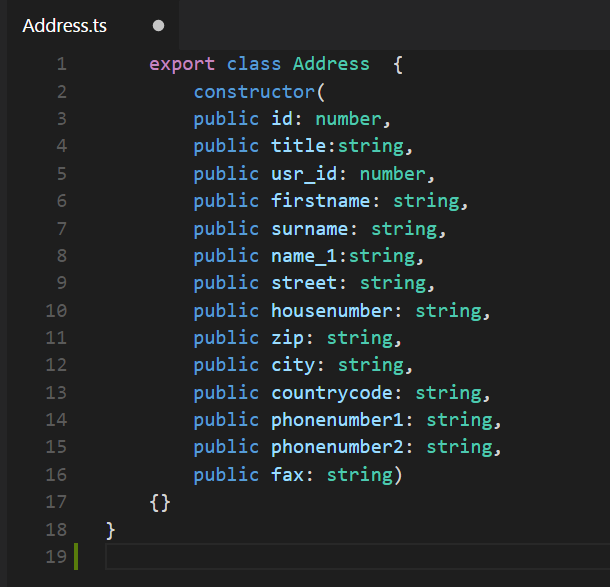
Now we create our first object in Angular the app/Objects/Address.ts file.
In general we give the object files an upper case letter at first to identify it as an object. Please be aware when you do naming of the files in upper and lower case, windows does not care about this issue, but distributed on a UNIX derivate your app will not run anymore, you will run in a hassle when you have to rename it on a later stage. So be hassle-free let everything lower case and name the objects with a starting upper case letter, like here in this sample.
Now we are able to keep data in the Address object when we read data by the service, we will implement this later on. You got now the first impression which fields are kept by the object.
1.3 The AddressList Form
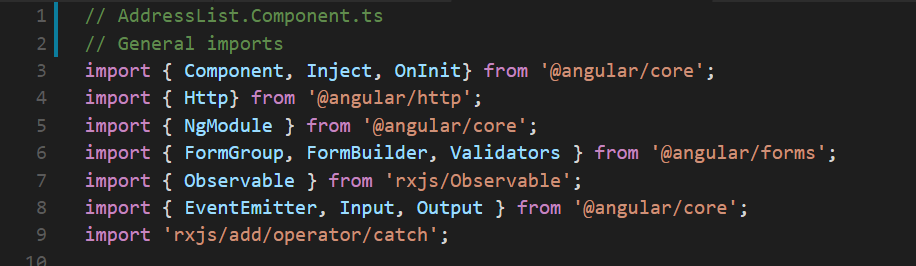
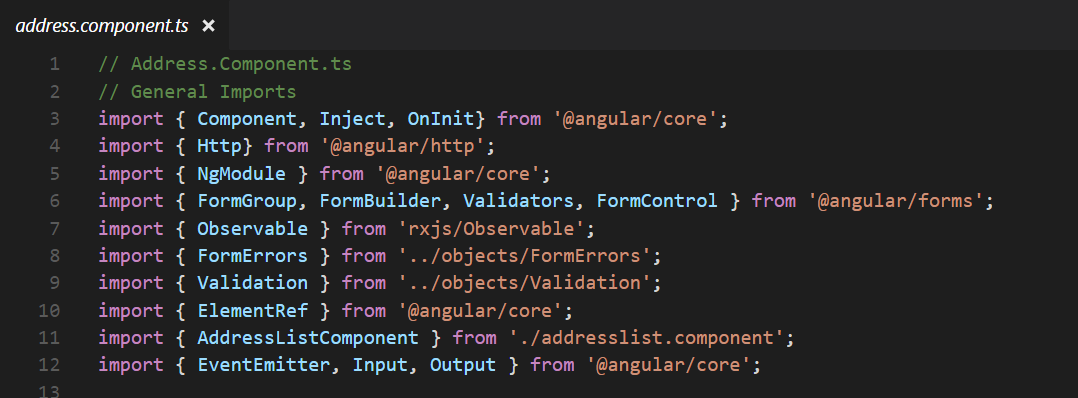
We start with a list of all available address, to get a quick start in Angular.io 2. First we need some imports for the component Create a file in app/components/addresslist.component.ts On the top of the file we have some general imports.

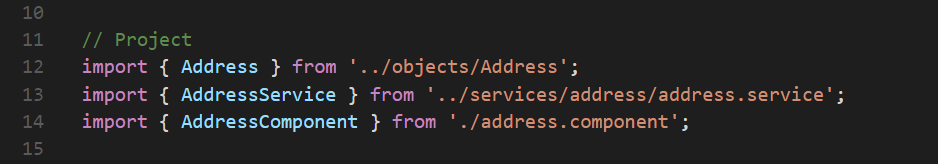
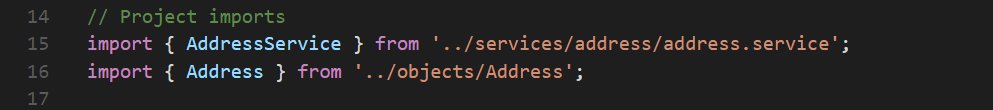
In addition we need our project imports for our address object, service and component. The address.component is responsible for the detail view of our address.

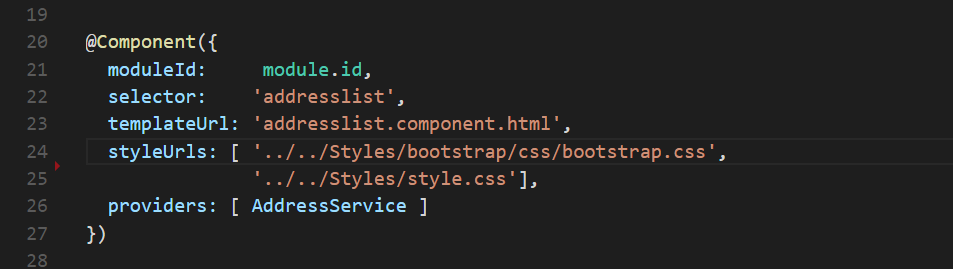
To bind our code to the presentation we use html file, therefore we can use the templateUrl, in this parameter you can set the url to your html file, when your html code is not so large you can place it directly here in the component.
To select the content in the html file we define the addresslist in the selector, TemplateUrl load the html file and we have some CSS files to make it nice. To populate the source of incoming data we define our address service as our data provider.

As it for you may be familiar our addresslist.component.ts has a constructor. We did a console info in the constructor, when you enable log in browser with F12 you can see these information and you will know, when the constructer will be executed.

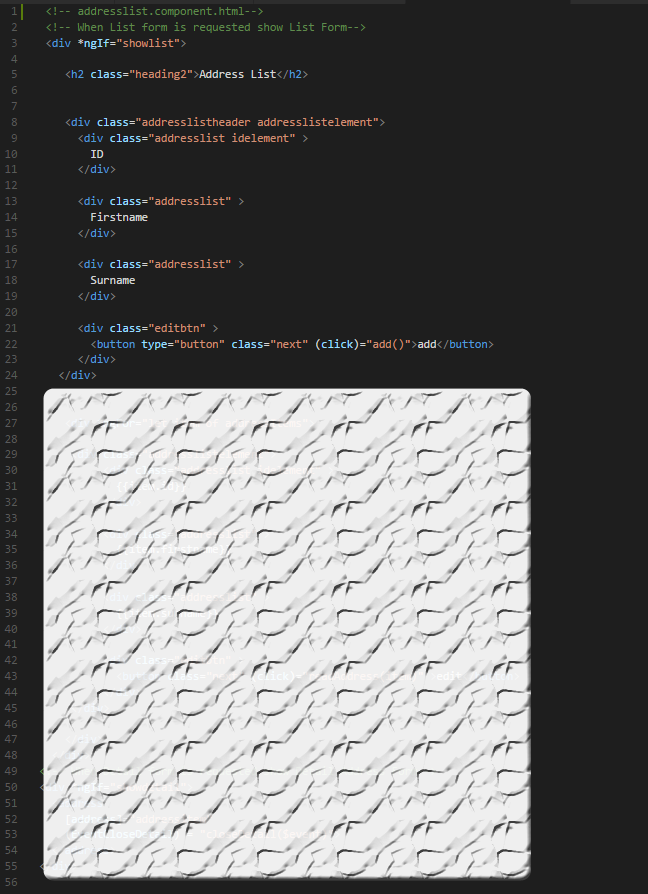
1.4 The AddressList.html file
Now we would show some addresses in our list, therefore we need the app/components/addresslist.component.html

To the code under the masked area we come back later on.
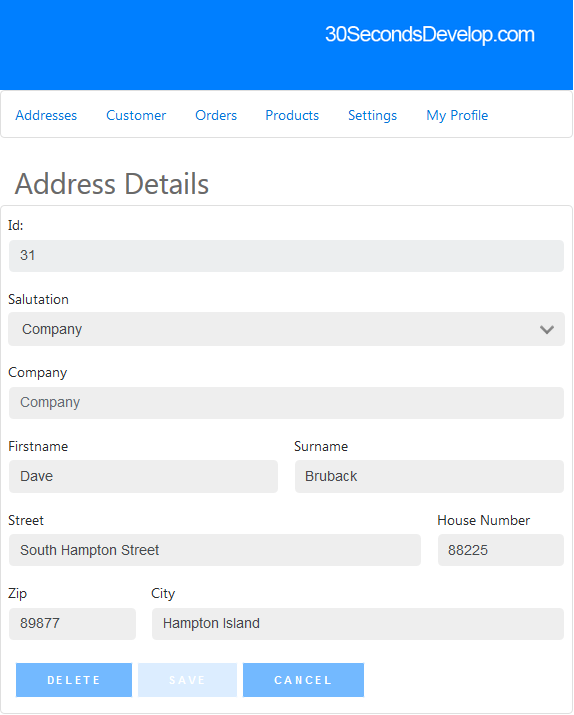
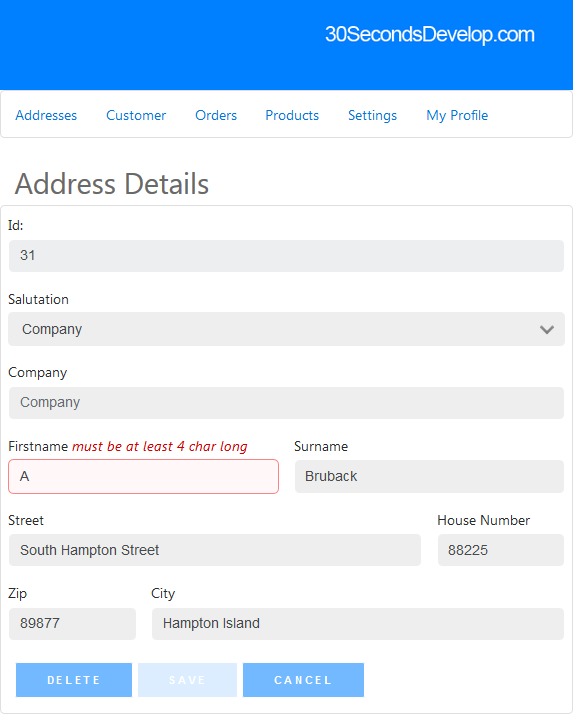
1.5 The Address Detail form
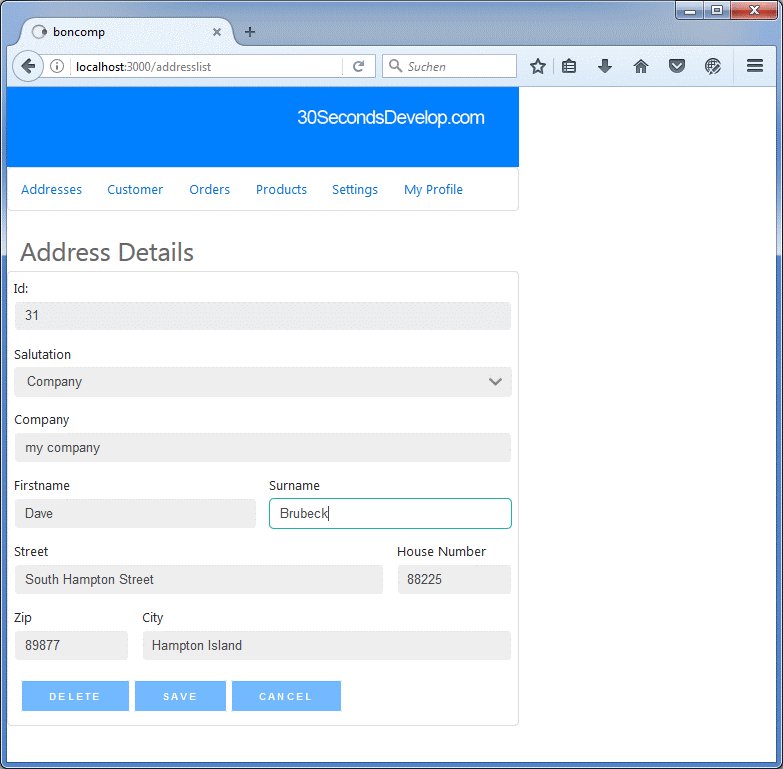
To bring more visuability to our todo’s we start to implement the following form to keep and maintain the detail address data.

1.6 The Address Component
So let start create new file address.component.ts in the app/components folder. This file is the code behind file for our detail form. We need first some imports, Component is responsible for the component itself, and Http will be need later on, when we talk to the web service to retrieve data. For validation we need the complete pack of imports Form group, form builder, Validators and Form control. To keep track over the field modification we use the code based object. When something is changed in the form on the html side, the code behind get an event and check the validation of current field. In case that the field is invalid we keep track in the code behind, because the field is available by binding in the code behind and can be checked. If a field is not in the right condition we can add a validation message for the current situation. Is it required and the field is blank and touched we show the required information. When the length is not in the expected format the specific length validator will do his job.

In the next picture you will see the validation functionality for the validation fields.
1.7 The Address Detail Form in Action

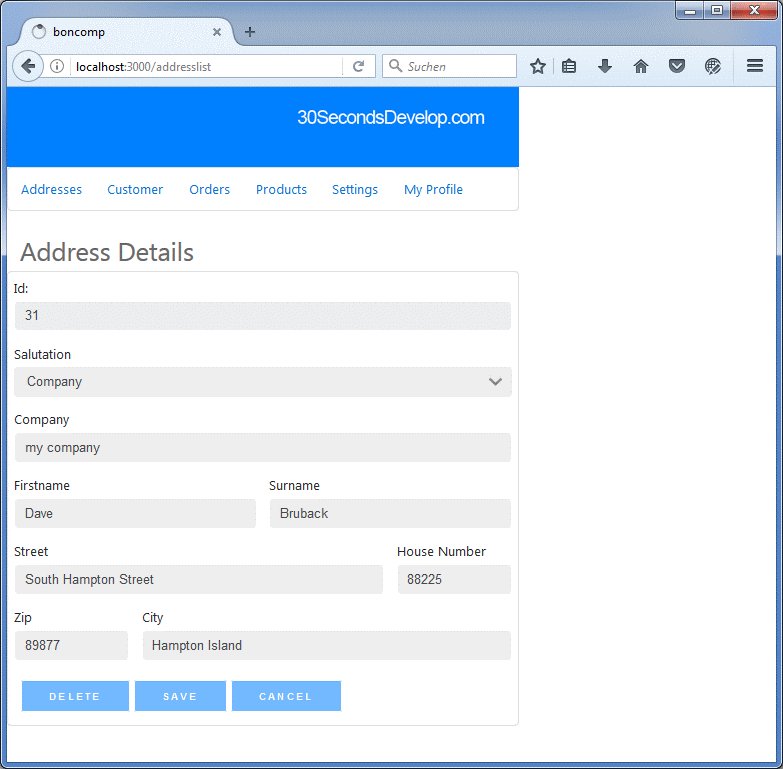
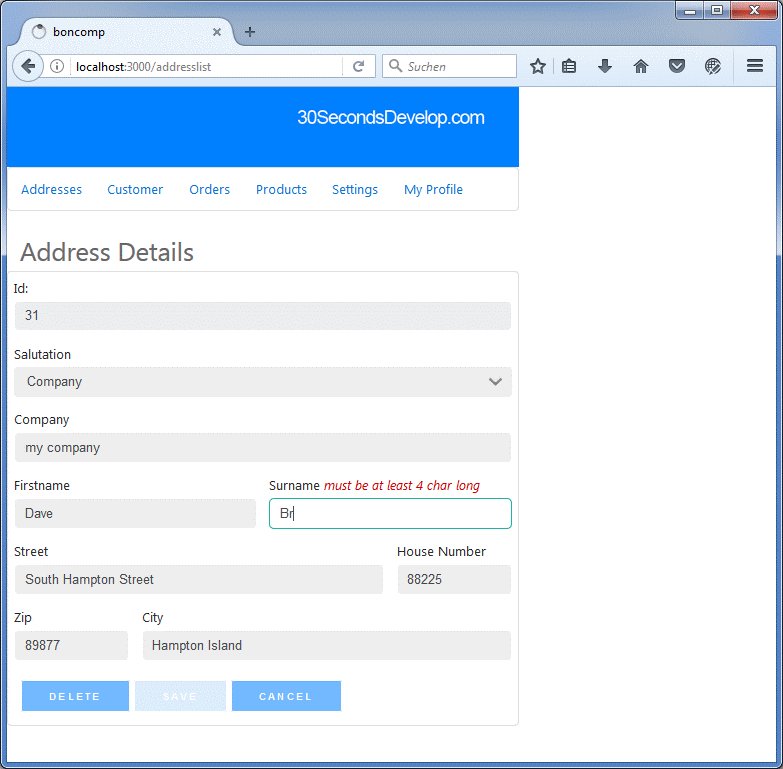
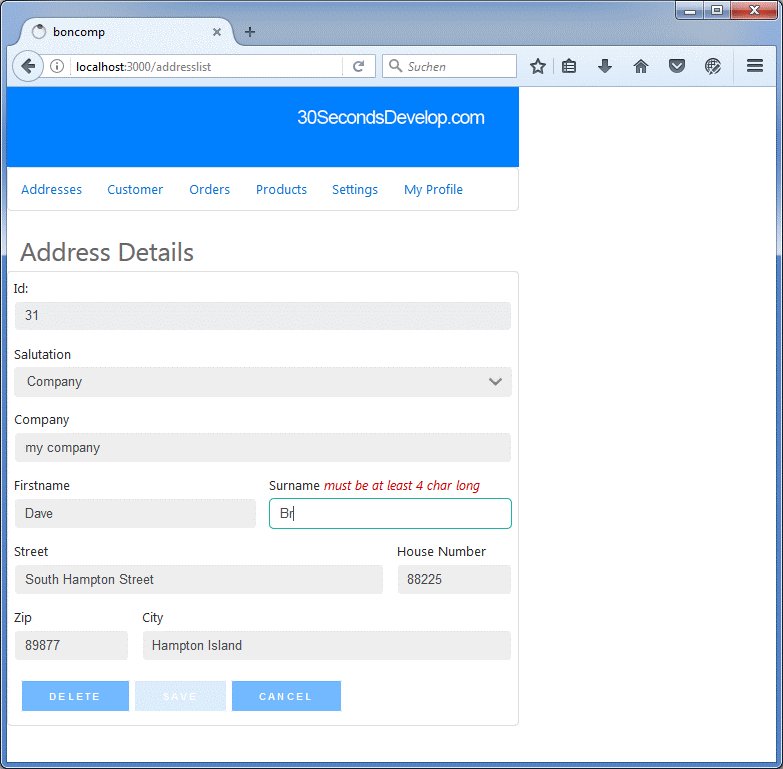
1.8 Angular 2 Validation Tooltip live example

Here in this live example you can see the changing validation text in Angular.io2. This text will be inserted dynamically depend on the input field status. We did a further implementation in this validation form, this is in general a common task, when a validation is dependent on another input filed like here in this example the company field. When the user select company, the company name field becomes required and min length of 4 character. This validation will only activated when the dropdown list box is selected with company. For all other selections it becomes not required. In addition the whole form becomes invalid when the input field is invalid, with this behavior we enable or disable the Save button. We can prevent transmitting data to the server with this simple validation technique.
1.8 The app.modules.ts file
For project references we have to import to additional files:

Here we come back to our first file the Address Object. In addition we need to import the address.service. The adress.service will be implemented later on.
Object files are not listed in the app.modules.ts
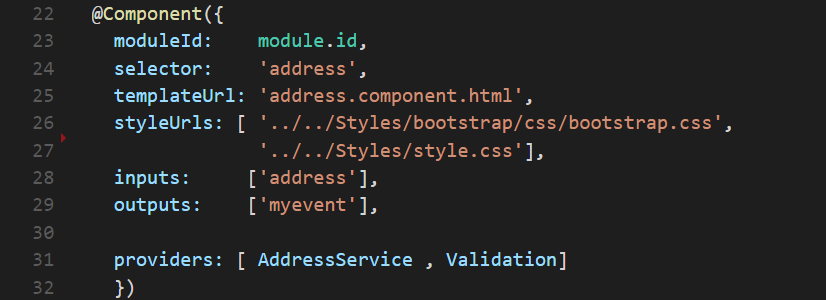
To identify the right context for our AddressList form we have to create a selector, this selector is called address like the corresponding object. As you can see we have named an already the templateUrl, to the corresponding html file, this html file be displayed, when the component is requested to show his details.

To communicate to the detail form we need a pipe, therefore we use inputs and outputs parameter. In other languages you have a call enter list or properties where you transmit the data. For retrieving the data we need our AddressService again here in the listed providers. In case of field validation we need the Validation object.
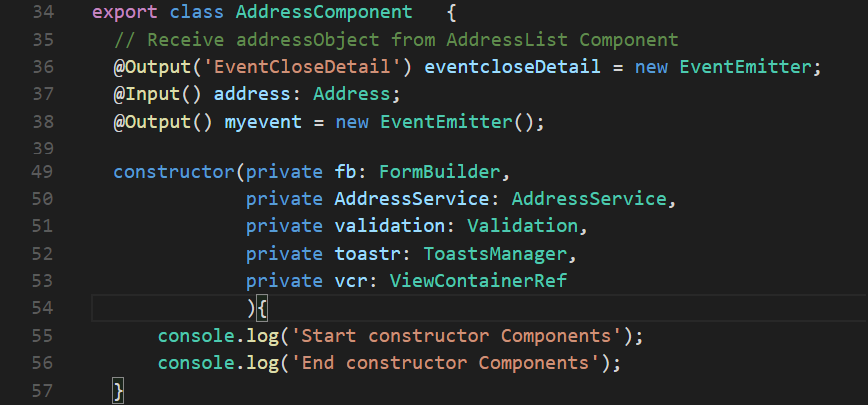
So we dive now a bit deeper in the code of the AddressComponent. Some different variables for a implementation later on are required At first of the execution we have a constructor:

As you can see on the left hand the line counter, some lines are missing, these lines will be shown when we come to this usage of these. As mentioned we have a pipe to communicate to the detail form, therefore the @Input is responsible to receive the transmitted data. In the other way we use the @Output when in the detail form is something modified that the calling form is interested in. For example the List form call the detail form and something was changed or deleted, so caller in this case the parent form is still on track with the modification of the child form. To get a feeling about the running code we did two console log commands to see when the constructor will be executed. Enable therefore the console log in your browser by pressing F12.
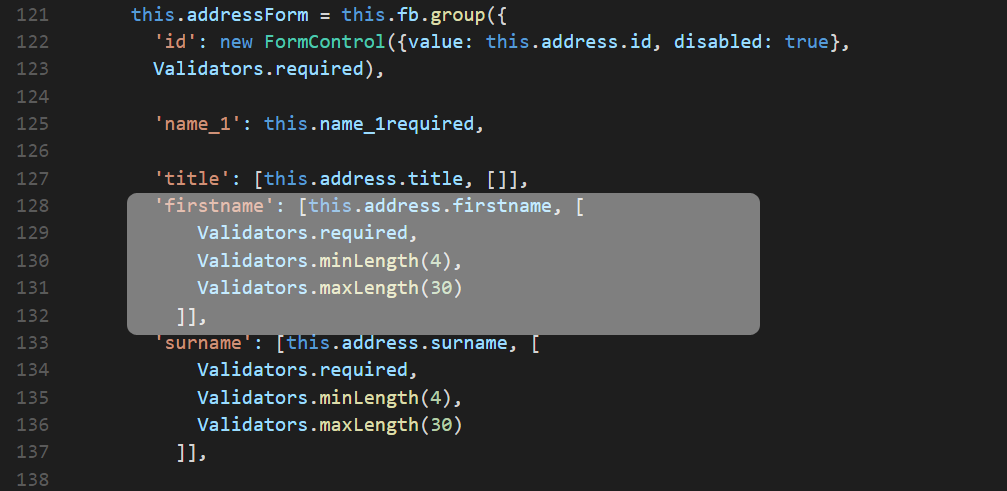
When the form will be created, a form builder create all items for displaying in the html, a reference in the html is obviously here a brief example how you have to implement it in the right way. The id is a read only field, we have to populate all fields in the form control object, here we set the id in a disabled mode, the Validation is only is not really required.

First of all you have to build the form group object, already mentioned in the constructor. The Form builder keep all controls in his body, to get a specific view you can see here the field first name, the html has corresponding input control.
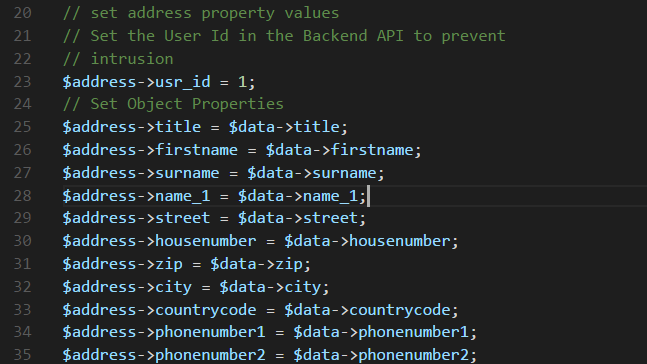
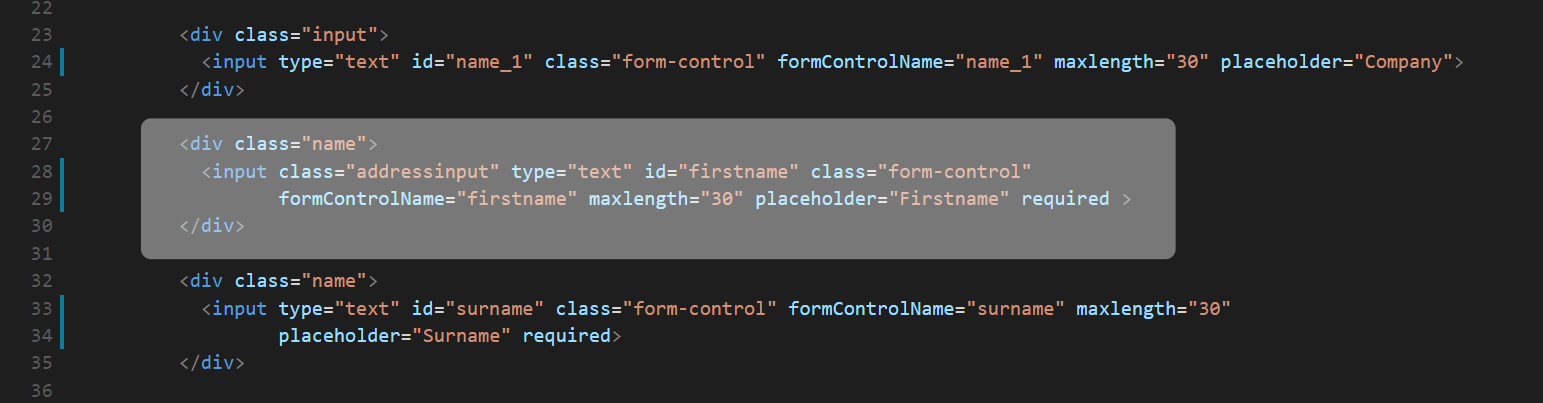
To present the data we have to create the html file to show the detail data. Therefore we create a new file app/components/address.components.html.

This code snippet show how you have to implement each item in the html file.
1.9 The address.service.ts file
You can now create a file in the app/services/address.service.ts. The detail implementation will follow later on. An important thing is to publish all new files in the app.modules file. Please add the address.service file in the app.modules.
1.10 The address.service.ts file as import in app.module.ts

Now the service file is well known in the project. Do not add the Address Object file in the app.modules.ts.
1.11 The Database script
For a quick start everything is prepared, the SQL to populate the form with real data, records are already in the script, so the form does not keep empty.

1.12 Comunication with the data
To communicate with the serverside you need a server where the PHP files will be hosted. I would recommend you run these PHP files on a local apache server, xampp is a solution that meets my recomendation, here is a link to download XAMPP . You have everything in one hand on one dashboard.
1.12 No data comes up
Yeeah, everything is implemented and our localhost is running, but no data comes up. It will work, when you start the app with the index.html file, but in npm execution it won’t work what did I wrong? The point is that you have to configure your npm environment with your local apache access. When you have a separate folder for this tutorial, like htdocs/30SecondsDevelop npm take this folder as the root directory, you have to set your root folder in apache config DocumentRoot „D:/xampp/htdocs/30SecondsDevelop“
It is a hassle when you have implemented something it won’t work with your npm compilation directly and it makes no sense to switch to directly to you index.html file. Therefor we made an object where you can configure on the fly your service addresses. This is useful when your web service is directed to another url address as your Angular 2 app is located.
The Settings object is the solution to get access to your data.
1.14 PHP Web Service
To retrieve data from your PHP files you have to create a new folder to collect all files in one container, we did it in /php/address/ please create the following files, address_create.php, address_delete.php, address_read.php, address_readlist.php address_update.php. With this set of files you are able to do all data manipulation for your angular project. Take these files as a template for further implementations for Your New Big Project.
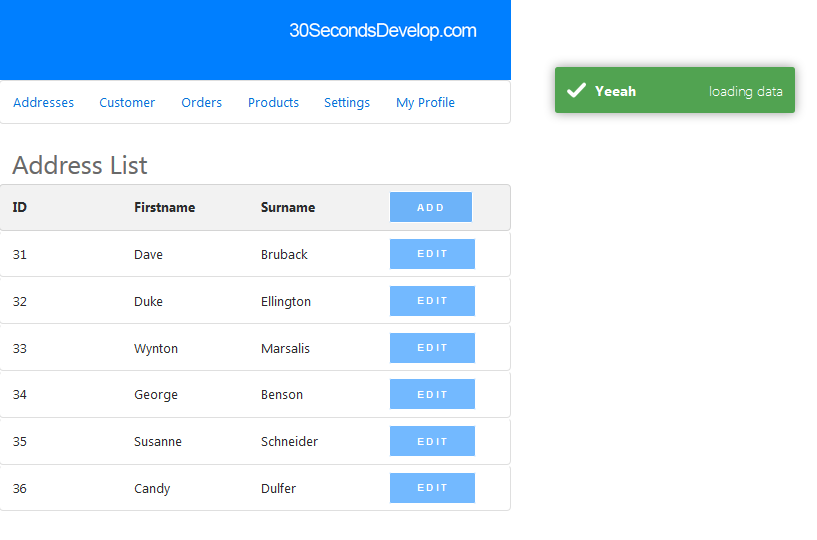
1.15 Toast Data loaded -Toast load error – Toast data saved
Each form gets a separate Toast message, for the AddressList there is a Toast for the successful load of data and in case of an error Toast comes up. The same behavior is in the Address Detail Form the addres.component.html. There comes up a message when the data was loaded and saved or deleted with a specific message for each content. In case of an error and Error Toast comes up.

The complete Source code – as a template for your Next Big Project.
You can get the complete source code of this Angular.io 2 tutorial. We did this tutorial to give you the ability to get a extreme accelerate lift of progress in starting with Angular 2 like you walk on an escalator. Don’t waste time to get up to date with the newest technology on earth
The content of this Angular.io template box:
- Complete running source code
- mySQL database script create database and tables, fill table with data
- PHP file Create Address
- PHP file Read Address
- PHP file update Address
- PHP file Read List of Addresses
- PHP file to delete Address
- AddressList form
- AddressDetail form
- complete styleguide
- Web Service package
- Dynamic Tooltip validation package
- Centralised validation Messages
- Reaktive Form
- Formbuilder
Click the Image to download the Angular.io Template Box.